Bonzaï
Intégration d'e-mail
La petite histoire
Tout a commencé un beau jour d’été ou mon directeur nous a réunis pour nous annoncer qu’à l’avenir notre équipe s’occuperai de l’intégration de newsletter. Le chantier comprenait l’évolution des newsletters de l’ensemble des marques du groupe vers des templates responsive ainsi que la montée en compétence de mon équipe sur le design responsive et l’intégration HTML/CSS. Mon choix s’est porté sur la méthode fluide-hybride de Nicole Merlin qui constitue encore aujourd’hui la manière la plus solide à ma connaissance pour intégrer des e-mails responsive sur tout support.
La mission
- Trouver une méthode pour adapter les maquettes existantes à une intégration html responsive.
- Standardiser le processus de création et d’intégration
- Trouver une méthode qui permette aux différentes équipes de créatifs de comprendre les enjeux du design responsive pour leurs newsletters et d’intégrer ces contraintes à leurs créations

Un framework donc…
Nous n’avions pas la possibilité de travailler avec des outils de templating comme Mailchimp Mailchimp ou Litmus donc nous ne pouvions compter que sur Dreamwaver. L’idée était donc de faciliter l’intégration et le maintien de templates à grande échelle en maintenant séparé le CSS et le HTML jusqu’à la fin de l’intégration. Cela a plusieurs avantages :
- Les contenus sont plus clairs à intégrer et les erreurs moins fréquentes, car l’intégrateur ne se perd pas dans un code chargé de CSS en ligne.
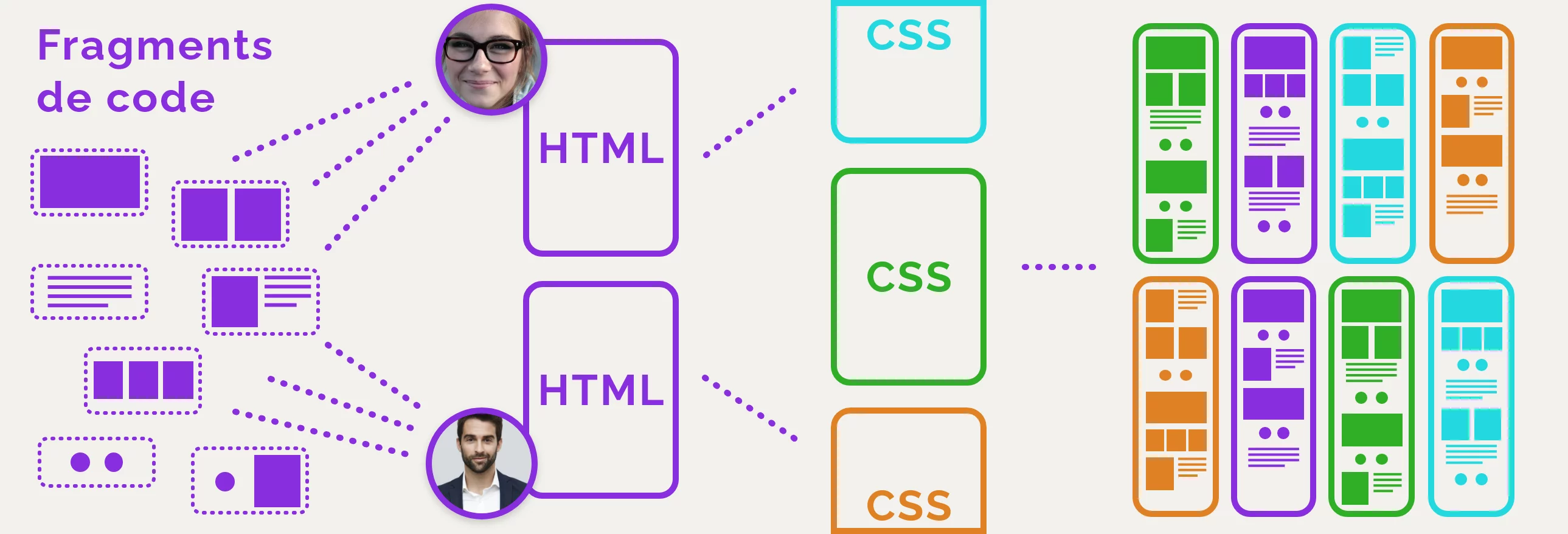
- Une charte graphique est mise à jour une fois pour tout l’ensemble des templates d’une marque car il n’y a qu’un fichier CSS a mettre en commun entre tous les html.
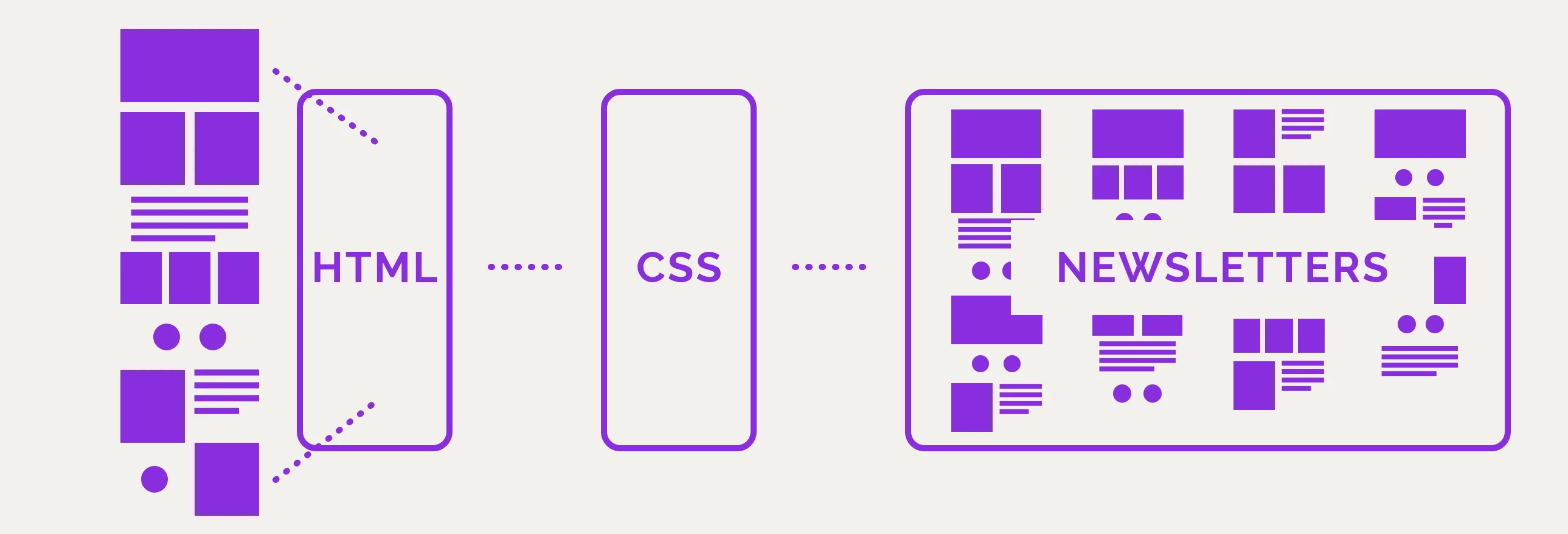
J’ai donc imaginé un système fonctionnant comme bootstrap.
Un fichier html constituant l’e-mail lié à un fichier css contenant tous les tyles nécessaires. Lors de l’intégration, il suffit de changer les class de certains éléments pour changer l’allure d’un bloc ou d’un lien, car tout est inscrit dans le CSS. Celui-ci est documenté pour que l’utilisateur sache ou chercher ce dont il a besoin. Le fichier HTML contient tous les éléments pouvant servir a l’intégration d’une newsletter.
C’est un système de modules à insérer les uns derrière les autres pour constituer la newsletter. Une fois le contenu inséré dans les différentes parties du html, il n’y a plus qu’à placer le tout dans un inliner et le tour est joué. Cette méthode s’est avérée tes effaçasse pour réduire les délais d’intégration tout en facilitant la formation de collaborateurs dont c’était la première expérience en intégration.
Avec ce système, il était très facile de maintenir les chartes graphiques de plusieurs marques à jours car il suffisait de changer le fichier css pour que tous les éléments d’un fichier HTML se mettent à jour.
Le travail en équipe

Mais pourquoi en parler au passé ?
Ce système n’est plus maintenu aujourd’hui. Plusieurs raisons nous ont amenées à abandonner cette méthode de travail.
- Chaque marque ayant des attentes différentes, il devient vite difficile d’empêcher les modèles de newsletter de changer à chaque opération. Nous nous sommes rendu compte que nous devons revenir systématiquement sur le code, car les équipes créatives de chaque marque ne respectaient pas les éléments préconçus fournis dans la base du framework.
- Une fois les chartes graphiques mises en place, il nous est apparu plus fastidieux de revenir sans cesse sur un inliner pour générer le code final. Nous dépendions aussi d’un outil en ligne qui pouvait nous faire défaut.
- Avec l’expérience, mes collaborateurs et moi-même n’avons plus besoin d’un outil comme celui-ci pour nous éviter de faire des erreurs. nous gagnons donc du temps en travaillant directement sur des modèles préétablis, quitte à revenir plus souvent sur un certain nombre de fichiers pour changer un lien ou une image (lors de l’évolution d’une charte graphique par exemple.)
Pour conclure, il me parait intéressant de souligner que cet outil s’est avéré plus intéressant lors des phases de création de modèles d’e-mails que pour la production de newsletters.
Voici quelque modèles de newsletters réalisées grâce à Bonzaï :


